
こんにちは、この度ブログのデザインをリニューアルしたマグカメラです。
前々からブログデザインに手を付けたいなあと思ってはいたのですが、CSS等の調整作業がかなりの時間泥棒であるのは以前のデザインでも経験済み。(見出しやカエレバ等最低限の設定だったにも関わらず……)
なので、G.Wにがっつり時間をかけてブログデザインを一新するつもりでした。
……はい
結果、ブログデザインが完成したのは5月も中旬……。
一体どうしてこうなった/(^o^)\
ということで、今回は僕が半月かけてブログデザインに取り組んだ結果、知っておくべきだった知識や参考になった記事をまとめておきたいと思います。
CSSとかよく分からない!けどブログのデザインには凝ってみたい!という人の参考になれば幸いです。
ブログテーマを選ぶ
基本的にははてなブログのテーマストアから好きなデザインを選べばOK……ですが……
何を基準に選べばいいか分からない!!という方もいると思います。(以前の僕もよく分からないままEvergreenを選んでいました) 以下では個人的に重視したポイントについてご説明したいと思います。
ただ、最初に結論を言っておくとそのテーマの特徴的な部分はCSSで簡単に設定できるものなのか否かがCSS素人のブログテーマ選びにとって最重要事項です。
色やフォントは素人でも簡単にいじれますが、レイアウトをいじるは中々難しいです。調べれば、レイアウトだってCSSでいじる方法を説明する記事は見つかるのですが、その記事のCSS記述がテーマによってはそのままコピペで使えないのがネック。結局自分で微修正しなくてはいけないとなると、複雑になりがちなレイアウト変更に手を出すのは時間の無駄なので避けたほうが無難です。
僕は、テーマを選んでレイアウトをいじりに行って挫折、を3テーマくらい繰り返しました……。
結局G.W中に僕ができたのは「Thumbnail」というテーマに絞り込むだけでした。
Creative Commonsに注意!
いきない硬い話で申し訳ありませんが、まず最初にブログテーマを設定する上で、テーマ利用のライセンスについて確認しておきましょう。

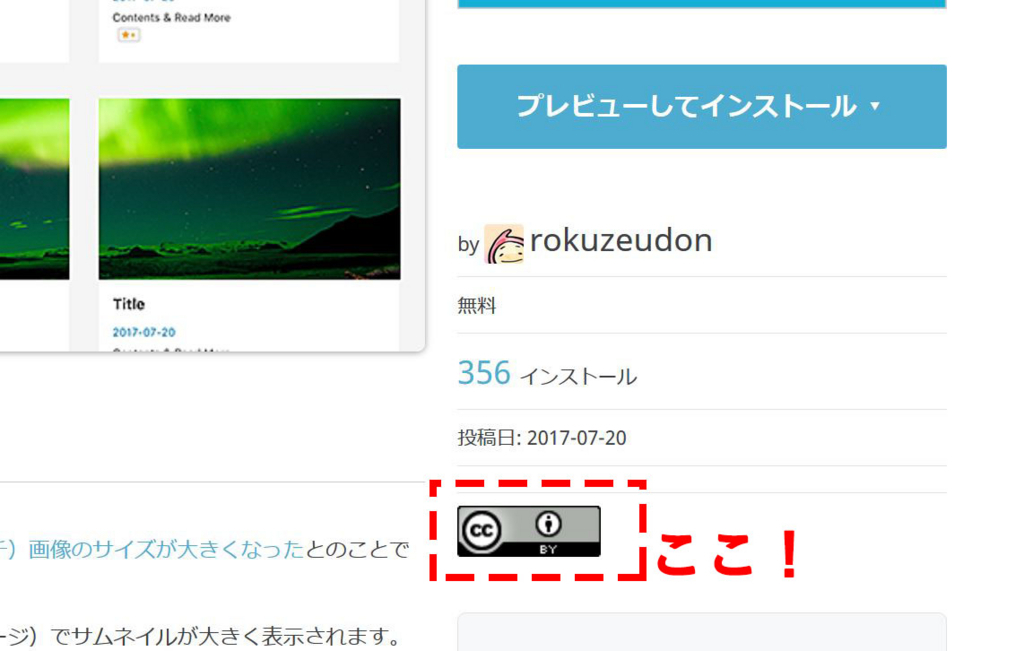
テーマストアのここに注目です。
これはCreative Commonsというライセンスの国際規格で、各テーマにより違う設定がなされています。ここにND(非改造)やNC(非営利)という文字が入っていると注意が必要です。
ND(非改造)の場合当然CSS等での改造ができませんし。NC(非営利)設定のテーマでアフィリエイトやアドセンスを貼るのがNGとなる可能性があります。
実際、違反したからといって指摘があるかは不明瞭ですが、君子危うきに近寄らず。あえて、危険なテーマを選ぶことはありませんね。
詳細は下記サイトを参考にどうぞ!
僕はテーマのCSSをいじっている最中にCreative Commonsの設定を知り、テーマの選び直しを強いられました……
最初にチェックしておきましょう!
サイドバーが要るか、要らないか
スマホでブログを見る人には関係ありませんが、PCでのブログ表示はよくサイドバーがついています。

こんな感じですね。
ブログテーマストアを漁ってみた感じ、サイドバーありのテーマが多かったように感じました。
ただ、ブログを読んでいてサイドバーを使ったことのないマグカメラ的にはこいつの存在意義がよく分かりません。
ましてや、弊ブログは腐ってもカメラブログ。できるだけ記事内の写真を全面に出したいのに、サイドにバーがあると目線が散らかって邪魔ですらあります。
写真をメインにするならサイドバーのないシングルカラムだ!! この選択によってブログテーマの半分くらいを候補から外しました。
記事一覧(Topページ)はカード式か否か
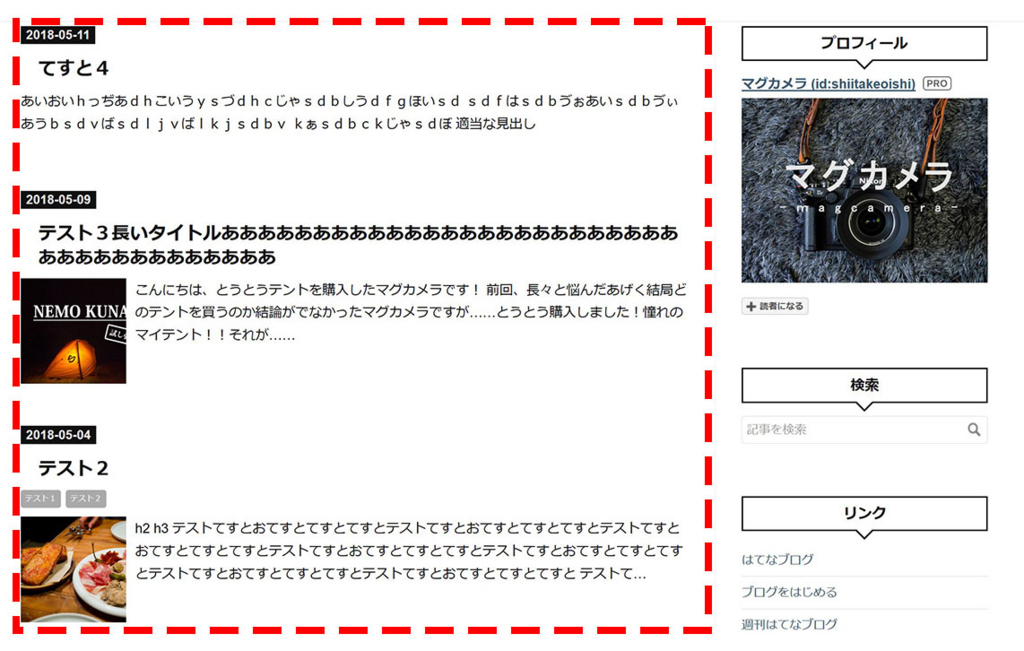
これは、はてなブログProに入っている方専用ですが、Topページを記事一覧にすることができます。 このTopページ……普通のブログだとこのようなレイアウトになります。

サムネイルは左端で小さい正方形にトリミングされた状態。主に空間を占めるのは、記事タイトルと記事冒頭文。
う~ん……パッとしない!! これはEvergreenの時からずっと気になっていました。
アイキャッチ画像は毎回文字を入れたり手をかけているものの記事一覧のサムネイル時にはトリミングされてしまい小さいし見切れてる!それに、上述の通り写真ブログなので、文字ではなく画像をメインに持ってきたい。
そんな時に見つけたのが、カード型の記事一覧。 これなら、画像メインで並べることができる!!
一番有名なのが「ZENO-TEAL」!
ただ、これははてなブログに「記事一覧」機能がつく前に作成された古いテーマです。はてなブログProではない人でもカード型記事一覧にできる一方、全記事に「続きを読む」を入れる必要があり手間がかかります。
また、サイドバーありのデザインであることと、スマホ表示でも2カラムの記事一覧になってしまい見づらいのがネックで却下。
「Undershirts」であれば、スマホ時は1カラムになりますが、以前サイドバーになってしまうのがネック。
PC表示ではサイドバーなしで3カラム以上、スマホ表示では1カラムだけ……そんなテーマはないものか…… そうして見つけたのが、前述の「Thumbnail」。「Undershirts」と同じrokuzeudon様作成のテーマ…… まさか、「Undershirts」の前の「thumbnail2]の前のテーマが理想のテーマだと思わず、見つけるまでかなり遠回りしてしまいました笑
なにせテーマストア総当たりで発掘です。「Undershirts」のリンクから行けたのに……笑
探している中で個人的に気になったのは次の2つのテーマ
ただ、いずれもCreative Commonsが「NC(非営利)」であったため諦めました。 特に、Flex PhotoGraphは面白そうなんだけどなあ。 広告を入れてない方には是非おすすめです!!
いざブログをデザインをいじってみる
さて、ブログテーマが決まれば早速いじってみましょう。
Google Chromeのススメ
普段Firefoxをメインブラウザとしているマグカメラですが、ブログデザインをする上ではGoogle Chromeが便利です。
詳細は上記記事を見て頂ければ分かりますが、「ここの色を変えたいなあ」と思った場所で右クリック⇛「検証」という手順だけで、「#title」「#main-inner」などCSSでいじるべき要素の名前が分かります。
グローバルヘッダやシェアボタンなど大きなデザイン変更はググればコピペCSSがすぐでてきますが、「この部分だけ色を変えたい!」みたいなCSSはテーマによって異なってしまうのでコピペでは不可能です。
またGoogle Chromeの検証機能は、スマホ表示の確認もすぐできるのが良いですね。
CSSはDropboxからいじるのが楽ちん
CSSを毎回はてなブログの編集boxでいじっていては時間がいくらあっても足りません。
ZENO-TEALの作者さんでもあるFOXISM様も記事にやり方が載っています。 これでDropboxに保存したtextファイルから編集できます。
CSSをいじるならAdobeの開発した「Brackets」という無料エディターがおすすめです。 「background-color」や「padding」などの関数(?)が予測変換ででてきますし、カラーコードにマウスでカーソルをあわせると色が出てきますので、どんな色を指示していたかコードをみてすぐ確認できます。
記事一覧のトリミングを防ぐ
カード型にすることで記事一覧のサムネイル画像を大きくすることはできますが、以前トリミングされます。 それを防ぐために下記記事のJavascriptをいれました。
テーマによっては、オリジナル画像サイズになることで表示が崩れてしまうこともありましたが「thumbnail」では上手くいきました。 サムネイル画像がオリジナルサイズになった上で枠に合うように縮小されています。
これで、文字の見切れとはおさらばです!!
見出しをいじる
見出しデザインのコピペCSSページは沢山あるのでぐぐってみるのが一番です。 個人的にはサルワカ様のページが一番見やすかったかな。
フォントをいじる
フォントは絶対いじった方が良いです。特に僕のようなWindowsユーザーだとデフォルトのままだとフォントが野暮ったく見えることも……
上記記事には載っていませんが、「letter-spacing」で字間の設定もいじってもいいかもしれません。参考までに、当ブログは2018年5月現在"letter-spacing: 1.6px ;"で若干字間を広めにとってます。
グローバルヘッダーをいじる
ゆきひーさんの記事を参考にしました。
地味に調節が大変でした…… 「thumbnail」だとグローバルヘッダー周りに若干空間があいてしまったので下記を追記しました。
"#menu-inner{ width:100%;}"
フォローボタンとシェアボタンをいじる
シェアボタン
フォローボタン
この辺は正直、優先度は高くないと思います。よりオシャレにするために、最後に余裕があれば設定してみると良いと思います。 色んなデザインが転がっているので、ググって調べてみるのが楽しいと思います。
マグカメラ的まとめ
ということで、半月かけた結果をまとめてみましたが如何だったでしょうか。
結局、自分で複雑なCSSを組み立てられないので改造規模は知れていますがそれでも結構な時間がかかってしまいました。 前よりはずっと良くなったと思うのですが、まだまだグレードUPしたいことは残っています。特に、ヘッダー
ヘッダーは単純なCSSだけではなく、Photoshop等でデザインを作る所から始める必要もあり、当面はシンプルな文字だけで仮置きしておこうかなあと考えています。
また、夏の連休にでもヘッダー画像のデザインにとりかかれると良いなあ。
今回はここまでです。リニューアルしたマグカメラ、今後ともどうぞよろしくお願いします。